有些时候,你需要在程序中使用报表的功能,但是又不想去部署和维护一台报表服务器。这个时候你可以考虑使用客户端报表。
客户端报表与前面提到的SSRS报表略有不同,SSRS报表是需要部署在报表服务的实例中以供其它平台使用,而客户端报表不需要报表服务实例,它直接在相应的webform或者 winform程序中解析运行。
打开上一篇所创建的项目,右键单击项目名称选择Add->New Item…,创建另外一个asp.net页面。后续的客户端报表我们将host到这个页面中。
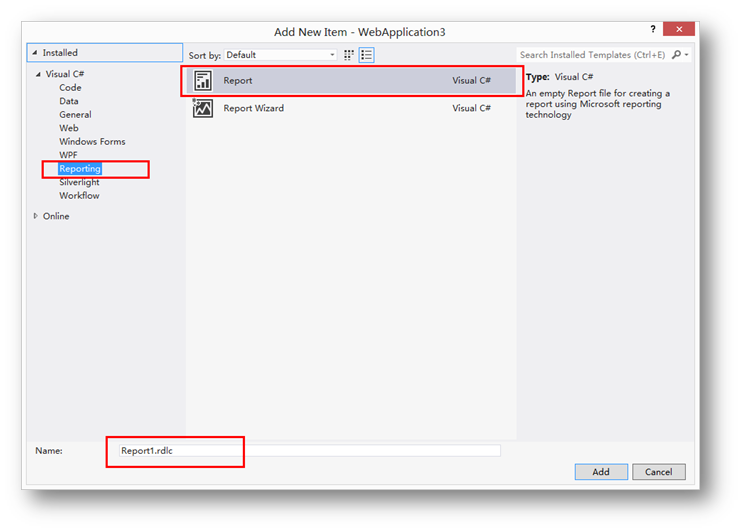
首先添加一个客户端报表到项目中,同样在右键项目名称选择Add->New Item…,左侧选择 Reporting,右边选择Report。

选择一个名称然后点击Add。可以看到客户端报表的设计界面,跟SQL Server 2012的服务器端报表设计界面类似,但是少了预览。

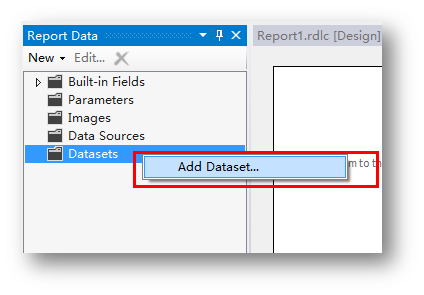
同样先为报表添加数据源,右键Report Data下的Datasets选择Add Dataset…。

客户端报表添加数据集的方式跟服务器报表的很不同。
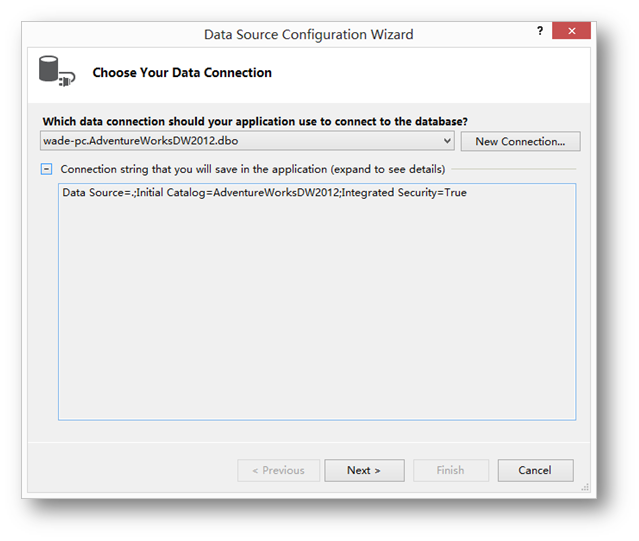
在数据源配置工具界面中点击New Connection…。

服务器名称选择本地,数据库选择AdventureWorksDW2012。
Adventure Works是微软的示例数据库,关于如何获取并且部署这个数据库可以参考我的这篇随笔:

点 OK完成连接设置后,回到数据源配置向导界面,可以看到刚才配置的数据库连接字符串信息。

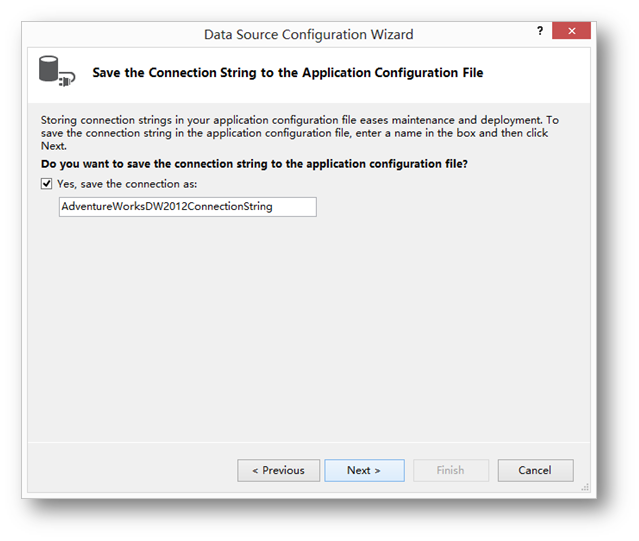
点击下一步之后,会提示将连接字符串进行保存,这里指定的是asp.net中的web.config文件中的连接字符串名称。

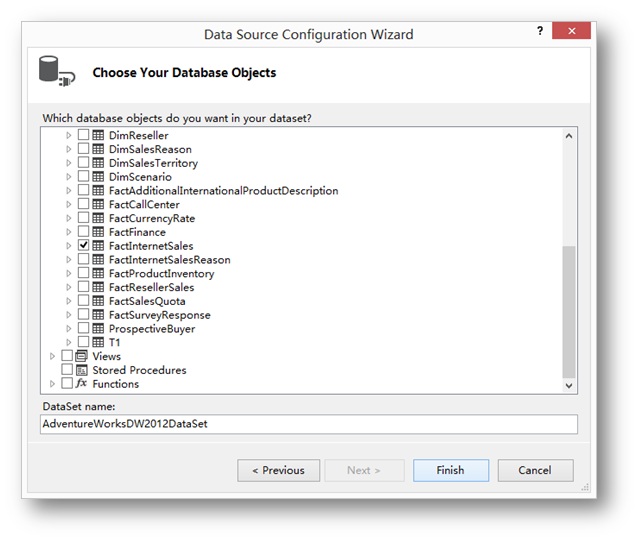
点击下一步,选择FactInternetSales表。然后点完成。

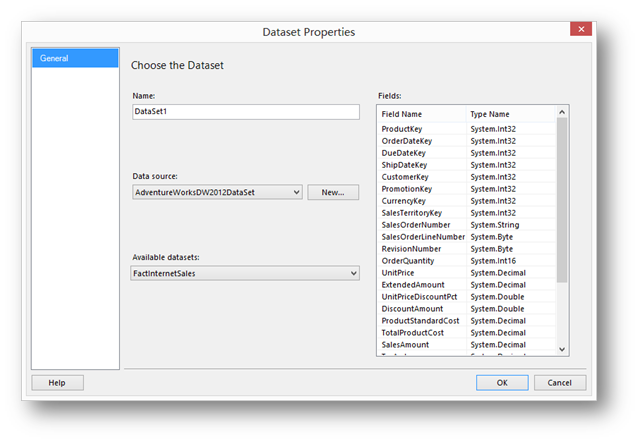
回到数据集属性,可以看到数据集当中的字段列表。

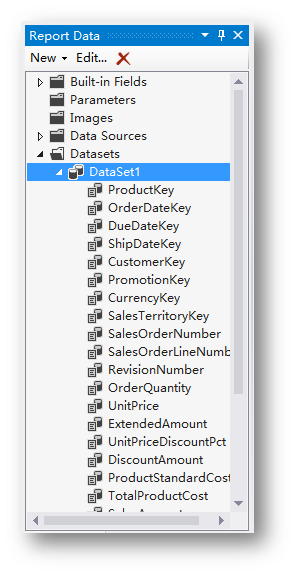
点OK完成数据集的创建。接下来数据集的结构可以看到跟服务器端报表没有太大区别。

接下来按照服务器端报表的操作方式,先拖拽一个Table控件到报表设计界面上,然后依次拖拽需要的字段都Table控件中,如下图。

到这里一个客户端报表就创建完成了。接下来需要将其承载到一个带有reportviewer控件的asp.net页面中。
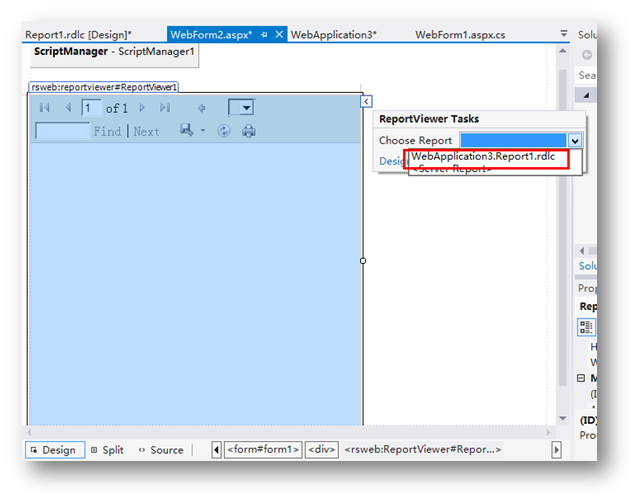
回到前面创建的asp.net页面,拖拽一个reportviewer控件到页面中,然后在设计界面中点击ReportViewer右边向右的箭头,在ReportViewer Tasks里选择刚才建立的报表。

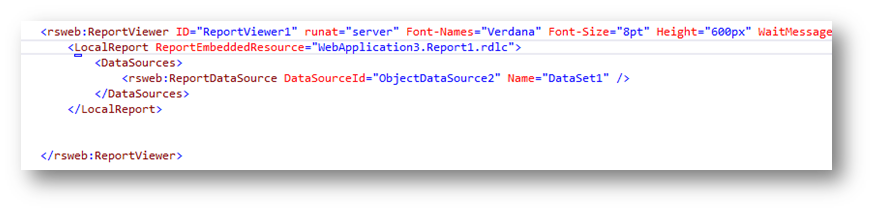
切换到Source视图,可以看到系统自动生成的标签。

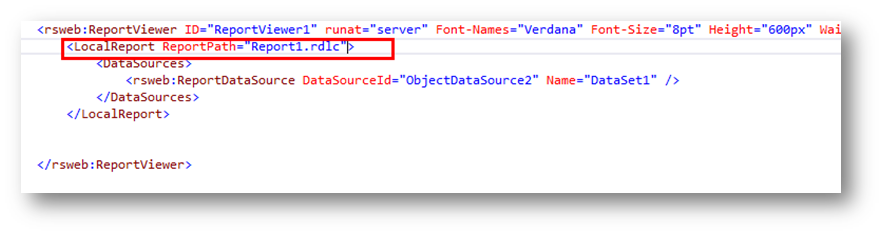
这里需要手动修改一下,把ReportEmbeddedResource里的设置更换成ReportPath="Report1.rdlc"。

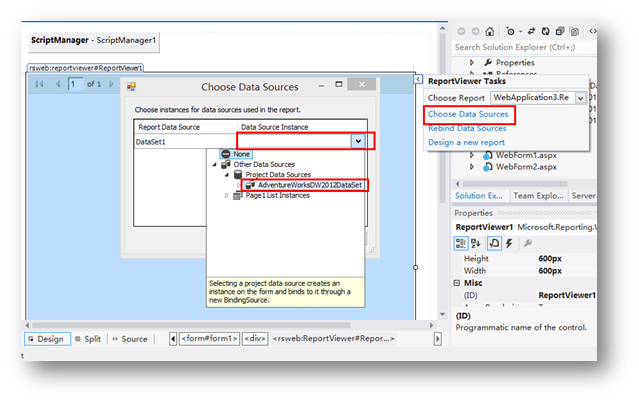
Choose Report之后系统会自动为报表建立一个ObjectDataSource实例,这个实例是要传递给ReportViewer的。
不过这里还是需要手动做一个设置,否则在VS2012下会出现错误。
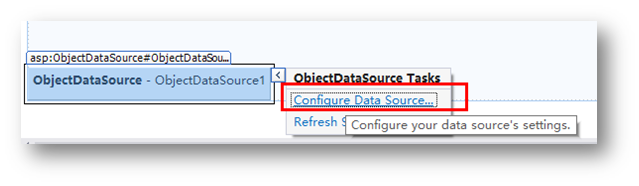
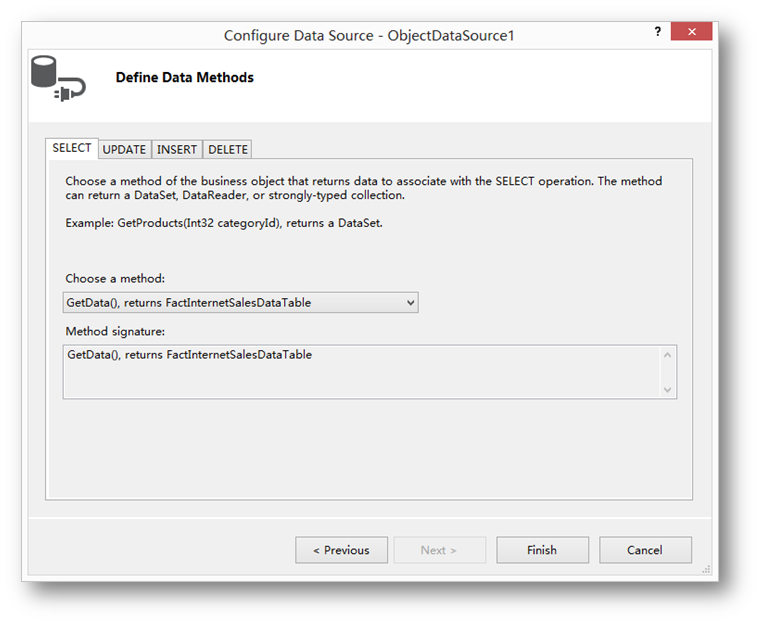
点击ObjectDataSource向右的箭头,点击Configure Data Source…配置数据源。

点击下拉列表,选择第二个。

到这里直接点完成。

运行项目,可以看到客户端报表的显示结果。

以上,简单建立客户端报表的过程简单介绍到这里。RDLC在asp.net下的使用方法从VS2008到2010再到2012都有细节上的变化,总体感觉后面的版本更复杂一些,如本文所描述。
此篇主要是介绍通过Dataset的方法作为客户端报表的数据源,下一篇将介绍如何通过代码的方式为客户端报表提供数据源从而使客户端报表获取数据的方式更加灵活。
BTW: Visual Studio 2012中,如果直接按照以前版本的套路直接在Choose Report里选择已经建立好的报表,会有一些问题。
比如在Choose Data Source之后选择报表附带的Dataset ,会导致Visual Studio 2012"闪退"。